In a comment , I was asked:
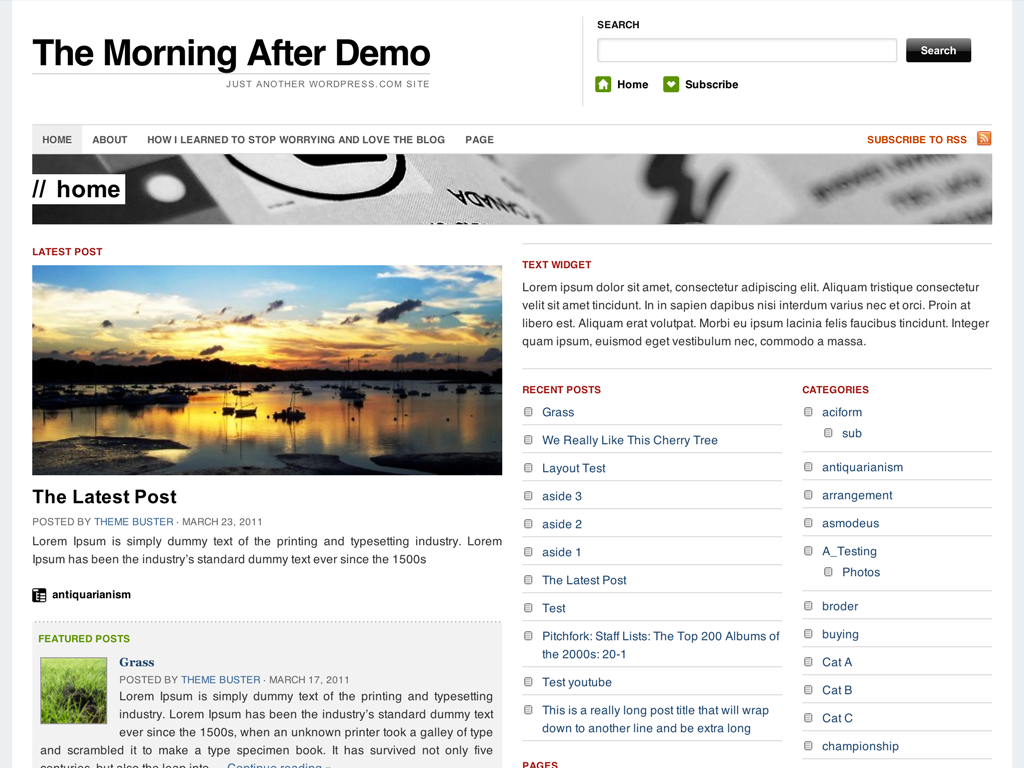
Could you explain how you added the small image (nb) next to the default logo in the header….?
Jon Hoff
Actually, this was quite easy..
Getting started
First, you need to design a logo with a maximum height of 90px. Don’t forget to upload this logo into your wp-content/themes/tma/images/bg folder.
Header.php
When you have made no changes to the respective title section in the header template, nothing has to done. If you have made changes, restore the old code:
<div id="rss" class="span-6 last push-0">
<a href="<?php bloginfo('rss_url'); ?>"><img src="<?php bloginfo('template_url'); ?>/images/bg/rss.gif" alt="Subscribe to <?php bloginfo('name'); ?>" /></a><a href="<?php bloginfo('rss_url'); ?>"> RSS Feed</a>
</div>
<div id="navigationbar">
<div id="navigationbar-left">
<ul id="navigation">
<li><a href="<?php echo get_settings('home'); ?>">Home</a></li>
<?php wp_list_pages('title_li=&depth=1&sort_column=menu_order'); ?>
</ul>
</div>
<div id="navigationbar-right">
<form id="searchform" method="get" action="<?php echo esc_url( $_SERVER['PHP_SELF'] ); ?>">
<input type="text" value="Search this website..." name="s" id="search" onfocus="if (this.value == 'Search this website...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Search this website...';}" />
<input type="submit" id="searchbutton" value="GO" /></form>
</div>
</div>
</div> <!--end header-->
Style.css
Then, you have to open your style.css and add the sitelogo as a background image to the #header #logo section.
#header #logo { background: url(images/bg/sitelogo.gif) no-repeat; height: 90px; }
Finally, you have to insert a margin-left so that sitelogo and title do not overlap.
#header #logo .title { margin-left: 115px; padding: 0.5em 0 0 0; font: 700 3em arial, sans-serif; letter-spacing: -.050em; line-height: 1.2


Schreibe einen Kommentar